2017 年 JS 框架回顾:React 生态系统
来源:原创 时间:2018-01-30 浏览:0 次咱们也了解到在很多的前端结构中,现在最为巨大又在快速增加的当属 React 了,本文就来要点介绍 React 的生态体系。
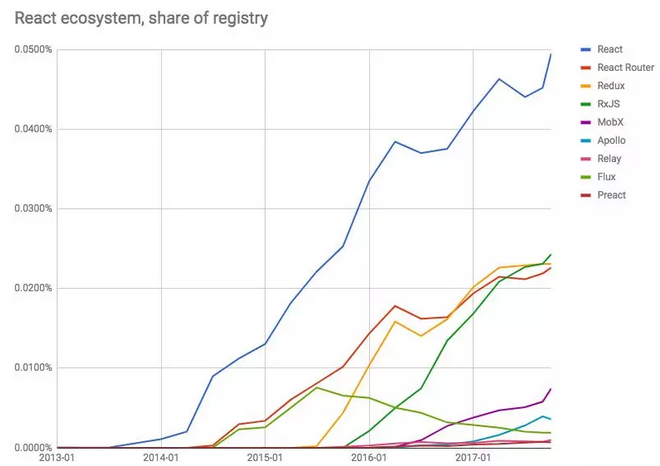
首要看看与 React 有关的软件包的生态体系。在 Facebook 构建 React 之初,就有许多来自于开源社区第三方库的软件包。这些软件包运用 React 弥补其它功用,以便供给完好的应用程序处理方案。当然,安装包中也存在着供给类似功用的互相竞赛联络。
React Router
丰厚的 Web 应用程序具有的一个一同特色就是:供给了多个“路由”。这些“路由”本质上是不同的功用块,在浏览器中表现为独自的 URL。React 不需求为简略的应用程序运用路由,一同在一些桌面和移动应用程序环境中,路由也不是必需的。因而,React Router 尽管是最受欢迎的 React 应用程序的路由处理方案,但 React Router 的相对盛行程度却只有 React 的一半。
了解 React 的开发者都知道,React 应用于一个清晰界说的问题范畴并具有清晰界说的接口,这也使其自身能够应用于比本来规划的更广泛的应用范畴。这种办法尽管增加了开发者运用 React 的 pool,但也进一步提升了 React,扩展了 React 的生态体系,发明了一个有利的循环。React 作为一个部分的处理方案,本质上是不如 Ember 和 Angular 这样的完好结构运用起来便利的。
Flux
React 作为一个非完好的处理方案,其间一个没有处理的问题就是应用程序的数据层部分。当引进 React 时,Facebook 还推出了 Flux(一种办理应用程序中状况的办法)和 GraphQL(一种用于在客户端和服务器之间进行通讯的体系)。这两者都不如 React 自身盛行。
Flux 在 React 之后不久就被推出了,但却直到2015年中期才得到遍及。在这期间,Flux 与 React Router 一同呈同步上升趋势,这也标明 Flux 和 React Router 正在网络应用程序中合作运用。可是,2015年中期之后,Flux 和 React Router 的轨道发生了很大的分解,Flux 在受欢迎程度上缓慢下滑。
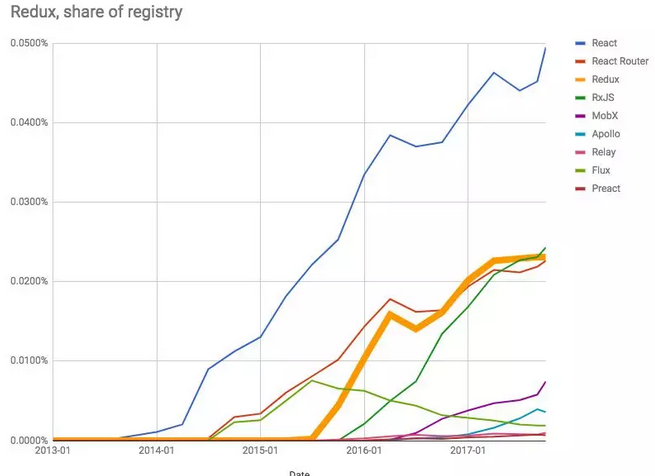
Redux
形成 Flux 受欢迎下降的一种原因是 Redux 的兴起。Redux 和 Flux 针对的是应用程序功用中完全相同的部分,Redux 于2015年中期正式推出,而且运用率敏捷进步,而 Flux 则在同一时期开端逐步下滑。Redux 现在简直和 React Router 的相对盛行程度适当,而且两者彼此严密相关,而且都越来越受欢迎。这也标明 Redux 现已替代 Flux 成为 React 网络应用程序中首选的状况办理体系。
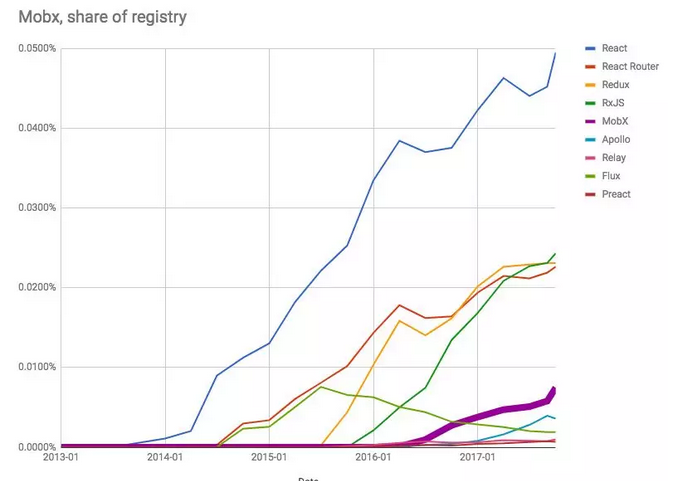
MobX
MobX 是2016年中期推出的,也是 Flux 和 Redux 的竞赛对手。尽管 MobX 的运用率还不高,可是现在正在快速增加,值得重视。
RxJS
RxJS 是 Flux 和 Redux 的另一个竞赛的状况办理组件。RxJS 的盛行状况欠好计算。首要,RxJS 有两个现存版别,一个是传统版别 rx,一个是当时版别 rxjs。这两个版别下载量都很大,其间 rx 下载量正在下降,而 rxjs 下载量正在增加。
RxJS 的运用基本是作为其它项目子依靠的驱动,特别是关于 Angular CLI。这意味着一切运用 Angular 的驱动器,都需求运用相同的 RxJS。一同,RxJS 也被合并到其它一些盛行的命令行东西中。
GraphQL
GraphQL 与 React 是由 Facebook 一同开发的,可是这两者之间并没有内涵的联络。GraphQL 是 Web 客户端查询服务器数据的一种办法。GraphQL 经过名为 Relay 和 Apollo 的两个竞赛库得到了遍及,Relay 和 Apollo 供给了一个 Web 应用程序,用于生成 GraphQL 和办理数据流。
Relay 首要被发布,而且正在增加,可是半年后发布的 Apollo 却上升的更快,一同也越来越遭到欢迎,而且增加速度还在显着加速。尽管 GraphQL 开发者运用量的绝对数还很小,可是 Apollo 的增加轨道意味着 GraphQL 很值得开发者重视。
React生态体系概述
经过上图中 React 生态体系12个月的改变趋势,能够得到以下定论:
Apollo 的运用率正在快速增加。
Flux 的运用率正在下降。
React Router 和 Redux 都十分受欢迎,而且在运用中具有严密相关的联络。
MobX 具有杰出的增加,但其运用率还远没有抵达 Redux。
React 自身的生态体系是巨大的。

