前端开发技巧:如何高效从容的组织项目代码?
来源:原创 时间:2017-04-26 浏览:0 次
最近在研究 css 里面的 less,它也是 css 的一种书写形式,只是可以像 js 一样 先定义之后直接引用使用,在大型项目里面用起来很方便。同时为以后代码重构 省去了很多时间,于是写一篇总结性的文章记录一下 less 的一些知识和使用方法。


一
less 初识
Less 作为 css 的一种扩展,不仅完全兼容 css 语法,而且连续新增的特性也是 使用 css 语法。Less 扩展 css 的动态行为,比如说:设置变量(Variables)、混合书 写兼容(mixins)、操作(operations)和功能(function)等等,最棒的是它使用了现有 的 css 语法,也就是说,你可以直接把你现有的 css 文件“style.css”直接改成 “style.less”,他也能正常工作。


二
less 使用范围以及如何使用


1: 使用范围
Less 现在可以在客户端(如:IE、webkit、firefox)和服务器(如 node.js)上 运行,我们还可以通过 LESS 的编译器,将 LESS 文件编译成为 CSS 文件,在 HTML 文章中引入使用。
2:如何使用
要成功的使用 less 需要一个脚本支持,我们把他称为 less.js,Less.js 下载地 址:http://www.bootcdn.cn/less.js/ 这里有不同版本可供下载。将下载好的 less.js 放到你的项目中,然后引用我们就可以使用了,引用方法也特别简单:
其实上图就是客户端的使用方法,src 里面的地址可以是相对路径也可以是绝对 路径。
这里特别提示一下 less.css 和 less.js 的引用顺序的问题:
正确的引用方式:

错误的引用方式:
特别强调一点,客户端使用 Less,一定要注意,“Less 样式文件一定要放在 less 脚本文件前
三
less 包含什么?
刚才在初识里面也介绍了 less ,Less 是 CSS 语法的基础上进行了扩展,主要包含:Variables,Mixins、Nested Rules、Functions & Operations、Client-side usage、 Server-side usage 等等,下面我们就针对这几个部分,更好帮助我们了解和深入 的学习 Less。
1:变量——Variables
Less 变量是指允许你在样式中对于某一个常用的值进行定义,然后应用到样 式中,这样如果要更改的话只需要更改定义的值,就能起到全部更改的效果。
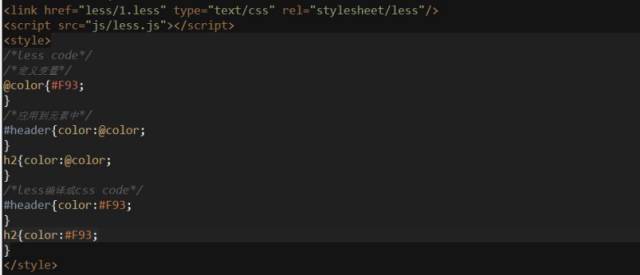
1>先来看一段代码:

从上面代码我们可以看出,变量是值级别的复用,可以将相同的值定义成变量统 一管理起来。该特性适用于定义主题,我们可以将背景颜色、字体颜色、边框属 性等常规样式进行统一定义,这样不同的主题只需要定义不同的变量文件就可以 了。也同样适用于重置样式表,在 Web 开发中,我们往往需要屏蔽浏览器默认 的样式行为而需要重新定义样式表来覆盖浏览器的默认行为,这里可以使用 LESS 的变量特性,这样就可以在不同的项目间重用样式表,我们仅需要在不同 的项目样式表中,根据需求重新给变量赋值即可。
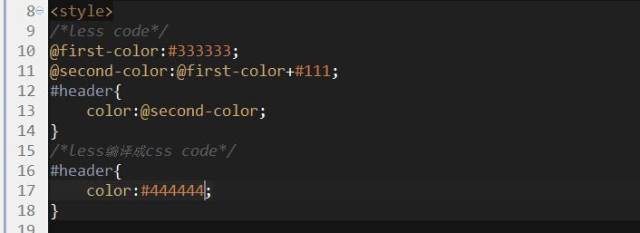
2>Less 中的变量还具有计算功能:
3>我们还可以定义一个变量名为变量,如
注:在 Less 中的变量实际上就是一个“常量”,因为它们只能被定义一次。 上面代码明显可以看出后面的@color 覆盖了前面的@color。
2:混入——Mixins
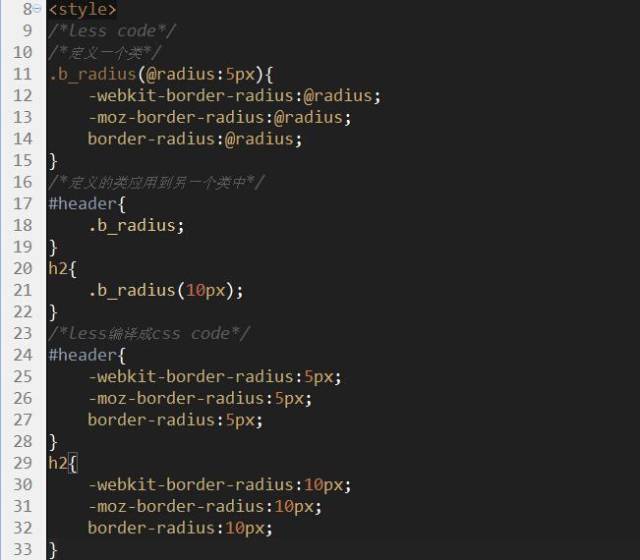
混入其实就是一种嵌套,它充许你将一个类嵌入到另一个类中,而被嵌入的 这个类也称为是一个变量。换句话说,你可以用一个类定义 CSS,然后把整个为 当作一个变量来使用,嵌入到另一个类中当作他的属性;另外混入也像一个带有 参数的 functions,如下在的例子:

注:这样任何 CSS 的类或 ID 下的样式都可以当作变量,使用混入模式用来当作 另一个元素的属性值。
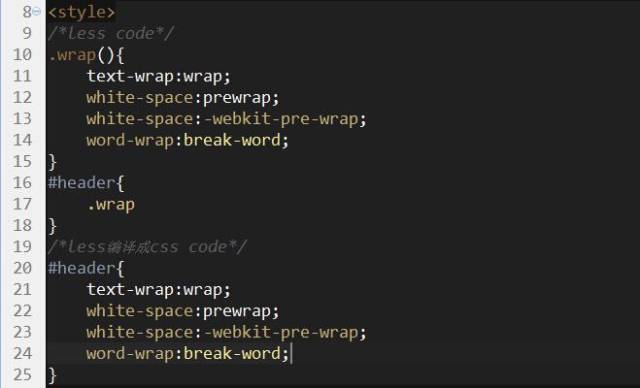
还有一种方法就是给 Mixins 不定我任何参数,特别是在你想隐藏输出的 CSS 规 则,但又想在别的规则中包含他的属性,使用这种不带参数的 Mixins 将非常有 用的,我们来看一段代码:
Mixins 还有一个重要的变量:@arguments。@arguments 在 Mixins 中具是一个很 特别的参数,当 Mixins 引用这个参数时,他将表示所有的变量,当你不想处理 个别的参数时,这个将很有用,我们来看一个阴影的实例:

3:嵌套规则
嵌套规则主要是针对多层元素的样式规则写法,以前我们在多层元素中写样 式,要么从头选下来,要么另外给这个元素加上类名或 id 名,但在 Less 中我们 不需要这样操作了,我们只要使用他的嵌套规则就可以完成,我们来看一个简单的实例:
使用 Less 的嵌套规则让你的 CSS 代码更简洁,因为他的写法就是模仿 HTML 的 DOM 结构来写的。
从上在的实例代码中,我都很清楚的了解到,嵌套规则可以让我们写样式时能像 DOM 树形那样有结构的去写代码,从而减了选择器的层级关系,更主要的是这样 使用我们的代码更简洁,更具有阅读生,这种嵌套规则对我们操作伪元素更为方 便和重要,如:hover,:link,:focus 等。大家注意了,这里的&很重要,在 Less 中嵌套书写中有没有&区别是完全不一样的效果,有&时解析的是同一个元素或此 元素的伪类,没有&解析是后代元素,我们一起来看一段代码:
4:命名空间——Namespace
有时候你想把一些变量或 mixin 组织起来,并将它封装,想用的时候就把关键的一部分取出来,那么我们再 mixin 的基础上将他的功能扩展,看下例:
在 header 中如果 a 标签的样式和.btn 的样式一样我们就可以这样来操作:
如果页面上有几个部分的样是完全一样的,或者只是部分不同,我们就可以这样 来写,就如上面的代码,#btnjh 可是以 web 页面中已存在的元素,然后#header 中的 a 元素和#btnjh 中的.btn 样式是一样的,那么我们就可以把#btnjh 中 .btn 的所有样式引用到#header 中的 a 元素上。
5:变量范围——Scope
Less 中的变量和别的程序语言一样,他的变量也有一个范围概念,这个概念 就有点像局部变量和全局变量一样,只是在 Less 中采取的是就近原则,换句话 说,元素先找本身有没有这个变量存在,如果本身存在,就取本身中的变量,如 果本身不存在,就寻找父元素,依此类推,直到寻找到相对应的变量,我们来看 个简单的实例:
6:Less 的注释——Comments
适当的注释是保证代码可读性的必要手段,LESS 对注释也提供了支持,主要 有两种方式:单行注释和多行注释,这与 JavaScript 中的注释方法一样,我们这 里不做详细的说明,只强调一点:LESS 中单行注释 (// 单行注释 ) 是不能显示 在编译后的 CSS 中,所以如果你的注释是针对样式说明的请使用多行注释。

