专业前端必备|移动端开发技巧和注意事项
来源:原创 时间:2017-04-24 浏览:0 次
网站关键词:前端必须具备
到现在为止移动前端研发正在渐渐进入前端技术的主流,实际上跟 PC 端需求掌握的技术是同样的,然而在 PC 端上写的页面在大多数事情状况下并不舒服合使用于手机端,务必晓得这那里面的注意点。当然移动端给人的感受就是 H5 和 CSS3,感到最欣喜的就是无须再调 IE 兼容了。下边我总结概括一下子移动端研发技法和注意事情的项目:
一
移动端常见的布局形式
固定布局
固定布局是首次做移动端时最好的挑选形式,思考的线索继续使用PC端,上手比较快。在<head>标签里把 viewport 加好,而后设想整个儿网页的宽度为 320px 即可。 别处依据 PC 端来布局。
欠缺:大屏手机显露网页比较宽,固定布局宽度参考永恒是 320px,造成左右两 边会有空白。
流动布局
流动布局重点就是运用百分率来接替传统 px 作为单位(现时器皿宽度除以 父级器皿实际宽度)。例如预设稿宽度为 640px,上头有一个导航里里面含有四个菜 单,周围边距为 20px,四个点菜单等宽,那末边距应当为 20px/640px=3.125百分之百,每 个点菜单的宽度为 100百分之百/4=25百分之百。demo 里还有边框,所以想的起来变更盒子板型,加 box-sizing:border-box。
长处:不管网页宽度怎么样变更,四个点菜单的宽度永恒同样,况且等宽。
欠缺:不够灵活,假如点菜单数目有变动,就满意不成了。
浮动布局
经过运用 float 属性,让列表元素顺次排列的布局(一般是左浮动,float:left) 对于浮动部分的限制性,就是每个列表元素的高度一定要完全一样,例如一个左浮动 列表布局,假如第1行有个列表高度高于其它列表,那就在第二行,第1个元素 会沿着无上元素的右侧对齐,如下所述图

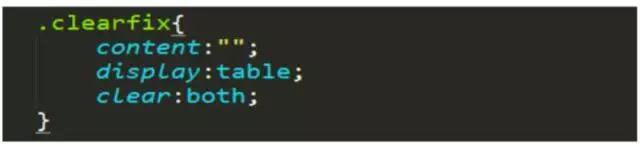
不过这种浮动形式对于研发担任职务的人来说,这种循环是最简单的。再加上:nth-child 伪类处置边距,所以,好多人都没有让步浮动布局。当然,如今大多都不必 兼容老版本 IE 了,浮动的写法也变得简单很多。需求扫除净尽浮动的话,如下所述图

Flexbox 布局
例如上所述面第 2 点说的流动布局用百分率做的宽,限制性就是没有办法增加删去菜 单,变更点菜单数目。假如改为用 Flexbox 布局,这个问题迎刃而解,无论据菜单有 若干个,都半自动等宽排列成一行。具体想要学习 Flexbox 布局的,请参照下边的链接:http://www.w3cplus.com/css3/flexbox-basics.html
混合布局
混合布局就是把全部学到的知识,灵活使用在布局中。
定位布局
定位在移动端也用得挺多,尤其是弹窗。
注:需求各位手机网站前端研发担任职务的人需求注意的常见问题:
1.固然移动端无须写:hover,但光写个:active 是不够的。实测 Android 2.3 下按过的按键会留下浏览器默许颜色,所以想的起来给:visited 也加个颜色。
2.碰到写动画 animation 时刻,不要用到伪类上。不然 Android 是没效果的。
3.用 Flexbox 做等分时,想的起来给宽度。不然 Android 里假如内部实质意义字数不同, 会撑开。
二
meta 标签在研发 webapp 时的关紧效用
1.此 meta 标签是强迫让文档的宽度与设施的宽度维持 1:1,况且文档最大的宽度比例是 1.0,且不准许用户点击荧幕放大浏览,如下所述图

注:width-viewport 的宽度 height-viewport 的高度 initial-scale:起初缩放比例 minimum-scale:准许用户缩放到最小比例 maximum-scale:准许用户缩放到最大比例 user-scalable:用户是否手动缩放
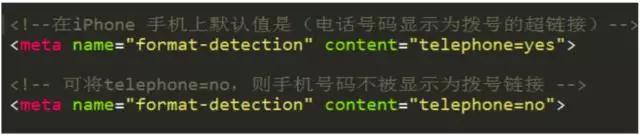
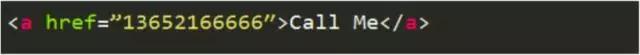
若开始使用电话功能 telephone=yes 时,具体调配使用款式为:如下所述图

3. iOS 设施对 meta 定义的私人所有属性
(1)此 meta 标签是 iphone 设施中的 safari 私人所有 meta 标签,它表达:准许全 屏标准样式浏览,如下所述图

(2)此 meta 标签也是 iphone 的私人所有标签,它指定的 iphone 中 safari 顶端的 状况条的式样,如下所述图
注:默许值为 content=”default”(白的颜色),可以定为 content=”black”(黑 色)和 content=”black-translucent”(灰色半透明)。若值为 content=” black-translucent”将会占领页面 px 位置,浮在页面上方(会遮盖页面 20px 高度–iphone4 和 itouch4 的 Retina 荧幕为 40px)。
4.页面描写、页面网站关键词
5.搜索引擎网站抓取、不让百度转码
6.UC 强迫竖屏、UC 强迫全屏、UC 应用标准样式
7.QQ 强迫竖屏、QQ 强迫全屏、QQ 应用标准样式
8.windows phone <a><input>标签被点击时萌生的半透明灰色环境去掉,点击无高光
三
式样技法处置
(一)文本的处置
1.关闭 iOS 键盘首字母半自动大写
2.单行文本溢出
3. 多行文本溢出
4. iOS 中怎么样严禁用户选汉字字 经过指定书契标签的-webkit-user-select:none;便可以严禁 iOS 用户选汉字字
(二)图片、电视台的处置
1. 运用流体图片 img{
width:100百分之百;
height:auto;
width:auto9;
}
2. audio 元素和 video 元素在 ios 和 andriod 中没有办法半自动播放 对付方案:触屏即播
3. 怎么样严禁保留或复印图像
一般当你在握机还是 pad 上长按图像 img ,会弹出选项储存图像还是
复印图像,假如你没想到让用户这样操作,那末你可以经过以下办法来严禁:
注:该方 法只在 iOS 上管用。
(三)字体的处置
对于网站字体设置
1.移动端项目:
font-family:Tahoma,Arial,Roboto,"Droid Sans","Helvetica
Neue","Droid Sans Fallback","Heiti SC",sans-self;
2.移动和 pc 端项目:
font-family:Tahoma,Arial,Roboto,"Droid Sans","Helvetica
Neue","Droid Sans Fallback","Heiti SC","Hiragino Sans
GB",Simsun,sans-self;
3. 字体体积建量运用 pt 还是 em,rem,接替 px。
4.设置 input 里边 placeholder 字体的体积
5.解决字体在移动端比例由大变小后显露出来锯齿的问题:
-webkit-font-smoothing: antialiased;
(四)圆角设置
普通按键设置圆角会比较好看,设置圆角的值可以用百分率,也可以用 em 等单位。
(五)iOS 中怎么样禁绝用户在新窗户敞开页面
假如需求严禁用户在新窗户敞开页面,可以运用 a 标签 target=”_self“来指 定用户在新窗户敞开,或 target 属性维持空,但 iOS 的用户在这个链接的上方长 按 3 秒钟后,iOS 会弹出一个列表按键,用户经过这些个按键还是可以在新窗户打 开页面,这么的话,研发者指定的 target 属性就失去效力了,不过可以经过指定现时 元素的-webkit-touch-callout:none;来严禁 iOS 弹出这些个按键。这个技法仅适合使用 iOS 对于 Android 则失效。
(六)怎么样解决盒子边框溢出
当指定了一个块级元素时,并为其定义了边框,设置了其宽度为 100百分之百。在 移动设施研发过程中通例会对文本限定义为宽度 100百分之百,将其定义为块级元素以成功实现全屏自适合的式样,但此时该元素的边框(左右)各 1 个像素会溢出了文档, 造成显露出来横向骨碌条,为解决这一问题,可以添加一个特别的式样 -webkit-box-sizing:border-box;用来指定该盒子的体积涵盖边框的宽度。
(七)移动端消除 touch 高亮效果
在做移动端页面时,会发觉全部 a 标签在被触动引发点击时还是全部设置了伪类 :active 的元素,默许都会在拿获状况时,显露高亮框,假如没想到要这个高亮,那末你可以经过 css 以下办法来严禁:



